Just gonna post this really quick before I go to bed:
Tech for this shader found here, all credit goes to this guy for the legwork: YouTube
I haven't written a tutorial in a while, so let's just jump into it! I'm excited!
I'll go over the details really quick, in case you don't want to watch a seven minute long video, but if you have the time, seriously, watch his video, give him support. Also, his video goes over differences between HLSL and GLSL, so it's more informative than what I plan to provide. The version I provide below is applicable to GLSL specifically, although translating to HLSL or whatever else comes along should be simple.
- Make a texture that gradients from black to white, in any way you'd like, like so:

- Write a fragment shader like so:

i.e. If the color in gradient (in this case, the red channel, but that's not important.) is below your cutoff marker, make the pixel black, else it's invisible. - Apply this shader to your object, adjust the "cutOff" variable over time, and watch the effect in action!
Perhaps the best thing about this solution is the flexibility, you can just change the underlying gradient image to create a different effect.
If you have any questions, feel free to ask.
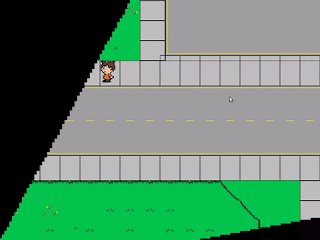
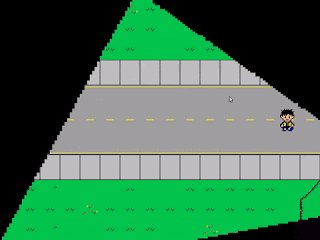
Also, I haven't shown Chang-e in a while, so you kinda get to see that, too.
Thanks,
Jimmy

No comments:
Post a Comment